Published on Friday, 2018-04-13 at 12:00 UTC
Build A Great Status Page in 15 Minutes With No Budget
Here is one lesson I had to learn the hard way: Everyone needs a status page.
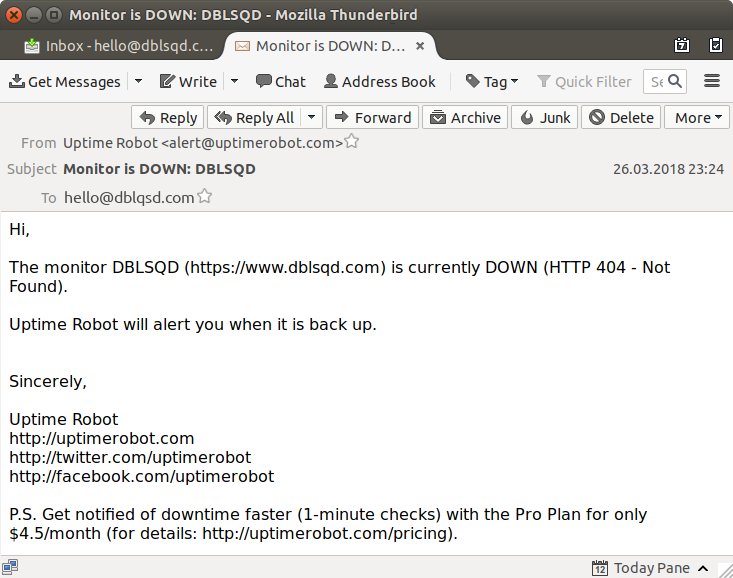
Yesterday my app went down. My PaaS provider had decided to update their platform late that evening. This caused an obscure bug which kept my Docker containers from spinning up again. The consequence was devastating: My app was offline for hours. I had no way of fixing a bug over which I had no control.
Worse yet: I had no good way of letting my users know what was going on. I could only email everyone and apologize in person.
Why Monitoring Is Not Enough

Of course I had set up automatic monitoring of my app’s web page and API endpoints. But it’s not enough if you know that your server is down — unless you’re the only one using it! If anyone else is depending on your service, you need to have a communication channel when (not if!) something goes wrong.
A status page can be an important element in your relationship with your users. It helps you achieve the following goals:
- Transparency
Be open about what’s gone wrong and what you’re doing to fix it
- Fast crisis response
Publish information and updates about service interruptions right as they happen
- Building user trust
Being transparent and responsive is the best way to show your users that they can trust you. They see that they can rely on your service even when things go bad.
Why Set Up Your Own Page
There are plenty of status-page-as-a-service providers around. One prominent example is Atlassian Statuspage which powers the status pages of sites like Vimeo, Dropbox or Reddit. Similarly well-known is Status.io which is behind the status pages of Twitter, Docker and Let’s Encrypt. Other commercial alternatives include Sorry, Statusy and AdminLabs.
None of them come cheap; Statuspage’s smallest plan (which doesn’t include SMS notifications) comes in at USD 348/year; Status.io’s Basic plan (again, no SMS notifications, and this time even without HTTPS encryption) is available for no less than USD 948/year. I’m sure this pricing makes perfect sense for VC-backed Silicon Valley companies — but not for bootstrapped startups or freelancers like myself. This is why I decided to set up my own status page.
What Do We Want?
There are really three boxes that a good status page needs to check:
- ☐ Automatic updates from monitoring services
The status page needs to be able to display monitoring and/or performance data from external sources
- ☐ Communication of current status and planned maintenance
The main purpose of a status page: Communicating the availability of your services to your users
- ☐ It needs to look good
Well, obviously!
The Solution?
Fortunately, there is an open-source (Apache-2.0-licensed) status page that fulfills all my requirements: LambStatus. LambStatus is a status page you can install on AWS with one click.
Even though its name evokes cuddly, woolly sheep babies, LambStatus is actually named for Amazon’s serverless platform AWS Lambda. LambStatus is essentially a bunch of node.js functions, glued together by some AWS configuration. The functions are stored in AWS Lambda and only executed on request. This means: Other than a few additional resources (such as a handful of files on S3), there are almost no operating costs for running LambStatus. How low are the operating costs? Here’s an estimate from the LambStatus website:
A status page only occasionally gets huge traffic. The system takes $1 per 30,000 visitors and almost $0 if no visitors.
Let’s recap our requirements:
☑ Automatic updates from monitoring services
LambStatus can display data from AWS CloudWatch which automatically monitors many AWS resources. It can also receive data from external monitoring services via an API.
On top of that, you can also set up your own monitoring for custom HTTP(S) endpoints. I’ve written an guide about that here: Serverless Monitoring of Apps & Websites with AWS Lambda *Could this be the easiest, cheapest, most reliable way to monitor websites and API endpoints?*medium.com
☑ Communication of current status and planned maintenance
With LambStatus, your users can subscribe to incidents via RSS or email. You can announce planned maintenances and provide updates for incidents as they happen.
☑ It needs to look good
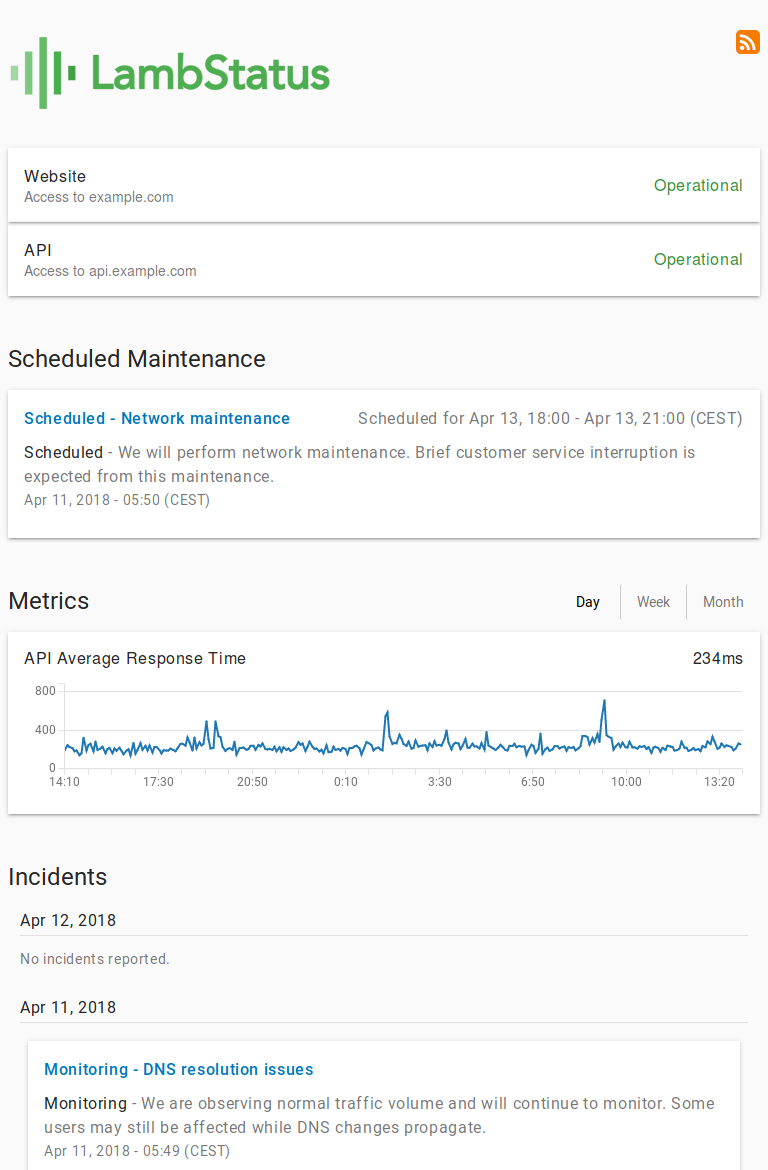
You can take a look at the minimalist beauty of LambStatus on the demo status page and the demo admin page. Or just take it from this screenshot:

Clean, clear, minimalist. What more can you want from a status page?
Getting Started with LambStatus
Getting started with LambStatus is really simple. The only think you need is an AWS account. Thanks to LambStatus’ CloudFormation template, you can set it up in a matter of only a few clicks. Take a look at the official Getting Started guide!